Элемент head HTML-документа невидим при отображении страницы в браузере. Однако он играет важную роль, поскольку содержит такую информацию, как:
- Название страницы, указанное в title
- ссылки на файлы CSS (для применения стилей)
- ссылки на иконки
- прочие метаданные (например, данные об авторе документа и ключевые слова)
В этой статье мы рассмотрим как это, так и другие элементы, чтобы вы смогли получить хорошее представление о работе с разметкой.
| Предварительные требования: | Базовые знания HTML, как описано в Основы HTML - элементы, атрибуты и теги. |
|---|---|
| Задача: | Понять значение и важность заголовка HTML, изучить основные элементы, которые могут в нем находиться, и понять, как они влияют на HTML-документ. |
Что представляет собой <head>?
Для начала давайте вернемся к примеру HTML-документа, который мы обсуждали ранее:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title>
</head>
<body>
<p>This is my page</p>
</body>
</html>
Содержимое <head>, в отличие от данных в <body>,
не отображается на экране. Оно служит для хранения метаданных документа. В нашем небольшом примере блок <head>
выглядит следующим образом:
<head>
<meta charset="utf-8">
<title>My test page</title>
</head>
Однако на сложных страницах блок <head> может быть весьма насыщенным. Попробуйте зайти на ваши любимые сайты
и исследовать содержимое <head> через инструменты разработчика. Мы не стремимся охватить здесь все, что
может быть добавлено в head, но хотим дать общее представление о его основных функциях.
Название страницы (title)
Как мы уже видели, элемент <title> добавляет заголовок всему документу. Иногда его путают с <h1>, который отображается на самой странице в браузере. Это ошибочно.
- Элемент <h1> виден на веб-странице, когда она открыта в браузере. Он используется единожды на странице и подчеркивает название её содержимого — например, заголовок статьи или новости.
- Элемент <title> — это метаданные, указывающие название всего документа HTML, а не заголовок внутри него.
Текст, содержащийся в <title>, может использоваться в разных местах. Он, например, будет предложен в качестве имени закладки при добавлении страницы в избранное (Bookmarks > Bookmark This Page в Firefox).

Также текст из <title> отображается в результатах поиска, о чем мы поговорим позднее.
Метаданные: Элемент <meta>
Метаданные представляют собой сведения о данных. В HTML документе их можно указать в специальном элементе <meta>. Конечно, есть и другие элементы, которые можно назвать метаданными. Существует множество разновидностей <meta>. Мы сосредоточимся на нескольких наиболее употребительных, чтобы прояснить их назначение.
Указание кодировки текста документа
В примере, приведенном выше, содержится следующая строка:
<meta charset="utf-8">
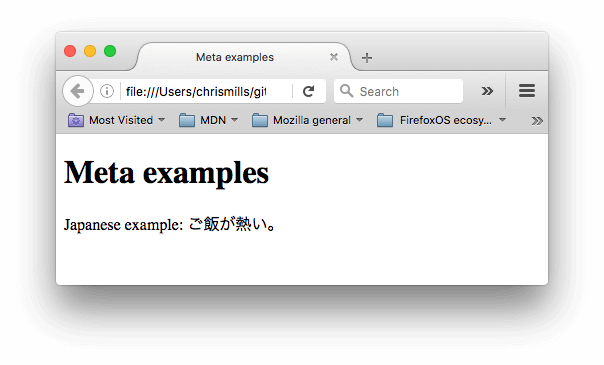
В этом элементе задана кодировка документа, определяющая набор поддерживаемых символов. utf-8 — это расширенный набор символов, который охватывает почти все языки мира. Таким образом, веб-страница сможет обрабатывать контент на любом языке. Установить эту кодировку для всех разрабатываемых вами веб-страниц — отличная идея, поскольку страница в такой кодировке без проблем поддерживает и английские, и японские символы:

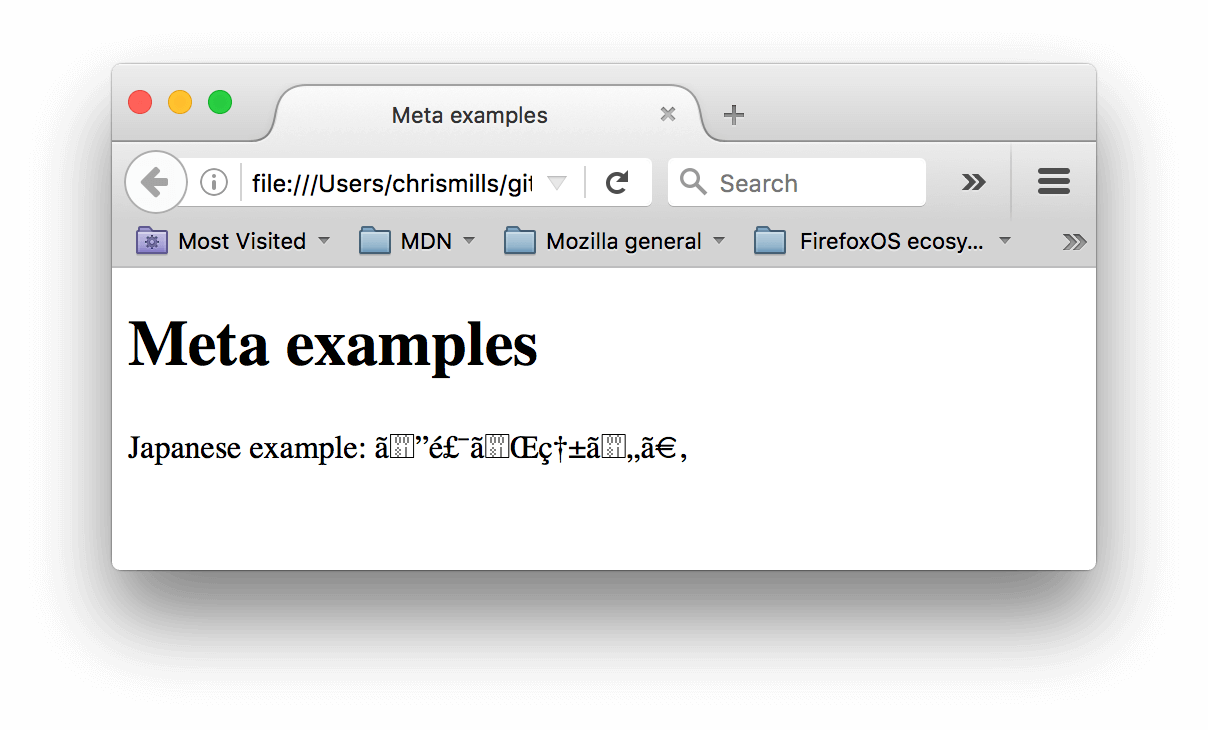
Если же применить кодировку ISO-8859-1 (предназначенную для латиницы), отображение текста может испортиться:

Некоторые браузеры, например Chrome, автоматически исправляют неверную кодировку. Это может помешать вам заметить проблему в зависимости от браузера, который вы используете. Однако всегда указывайте кодировку UTF-8, чтобы избежать непредвиденных сложностей в других браузерах.
Активное изучение: экспериментируем с символьными кодировками
Попробуйте на HTML-странице из примера поменять кодировку meta charset на ISO-8859-1 и напишите что-то на японском или русском. Вот наш пример (он означает «рис горячий»):
<p>Japanese example: ご飯が熱い。</p>
Указание автора и описания
У элементов <meta> обычно присутствуют атрибуты name и content:
- name — указывает тип элемента, т.е. какую именно информацию он содержит.
- content — сами метаданные.
Приведем пример метаданных указания автора страницы и краткого описания её содержания:
<meta name="author" content="Ask42"> <meta name="description" content="Describing a quick start to developing web sites and applications.">
Через атрибут author можно узнать, кто создал страницу, и при необходимости связаться с автором. Некоторые CMS могут автоматически заполнять этот элемент.
Описание description страницы используется поисковыми системами для совпадения ключевых слов, что улучшает оптимизацию текста для поисковых систем (SEO).
Дополнительные виды метаданных
В интернете можно также встретить другие виды метаданных. Многие из этих форматов разработаны специально для предоставления определенной информации социальным сетям и другим сайтам, чтобы они могли грамотно ее использовать.
К примеру, Протокол Open Graph был введен компанией Facebook для расширения возможностей сайтов за счет метаданных. В коде MDN Web Docs можно обнаружить строки:
<meta property="og:image" content="https://example.com/image.png"> <meta property="og:description" content="Here goes description..."> <meta property="og:title" content="Here goes title...">
Использование таких метаданных ведет к тому, что при добавлении ссылки на веб-страницу в Facebook она отображается с изображением и пояснением, повышая впечатление взаимодействия (User Experience, UX).
У Twitter также имеется свой собственный формат метаданных, который достиг аналогичного эффекта при отображении URL сайта на twitter.com:
<meta name="twitter:title" content="Here goes title...">
Добавление иконок
Ваш сайт станет более узнаваемым, если добавить в его метаданные различные иконки.
Favicon — одна из старейших иконок интернета. Браузеры отображают её в заголовке вкладки и в списке избранного.
Чтобы добавить favicon на свой сайт, следуйте инструкции:
- Сохраните картинку в формате .ico, .gif или .png в папку с документом. Старые браузеры, такие как Internet Explorer 6, поддерживают только формат .ico.
- Укажите ссылку на иконку в тэге <head> документа:
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
Можно задать различные иконки для разных устройств. Например:
<!-- Для iPad 3 с Retina-экраном высокого разрешения: --> <link rel="apple-touch-icon-precomposed" sizes="144x144" href="favicon144.png"> <!-- Для iPhone с Retina-экраном высокого разрешения: --> <link rel="apple-touch-icon-precomposed" sizes="114x114" href="favicon114.png"> <!-- Для iPad первого и второго поколения: --> <link rel="apple-touch-icon-precomposed" sizes="72x72" href="favicon72.png"> <!-- Для iPhone, iPod Touch без Retina, и устройств с Android 2.1+: --> <link rel="apple-touch-icon-precomposed" href="favicon57.png"> <!-- Для других случаев - обычный favicon --> <link rel="shortcut icon" href="favicon32.png">
В комментариях указано использование каждой иконки. Например, при добавлении страницы на главный экран iPad будет использована иконка высокого разрешения.
Не беспокойтесь об использовании всех этих иконок — это довольно сложная тема, и мы не будем подробно возвращаться к ней в этом курсе. Наша цель показать вам разнообразие, чтобы вы смогли понять, если встретите это в коде других сайтов.
Подключение CSS и JavaScript
Современные веб-страницы используют CSS для придания им стильности, а JavaScript для добавления интерактивности: видеоплееры, карты, игры и многое другое. Обычно стили подключаются с помощью элемента <link>, а скрипты — через элемент <script>.
-
Элемент <link> расположен в заголовке документа и имеет два атрибута: rel="stylesheet" указывает на стиль документа, а в href прописывается путь к файлу:
<link rel="stylesheet" href="my-css-file.css">
-
Элемент <script> можно размещать в конце страницы, после контента. Так браузер сначала отобразит страницу, а затем загрузит и выполнит скрипт. Это предотвращает возможные ошибки при обращении скрипта к ещё не созданным элементам страницы.
<script src="my-js-file.js"></script>
Примечание: Элемент <script> кажется пустым, но закрывающий тег обязателен. Вместо ссылки на внешний скрипт можно писать код внутри этого элемента, что позволяет избежать загрузки отдельного файла, но делает использование кода на нескольких страницах невозможным.
Основной язык HTML страницы
В завершение, вы можете (и на самом деле должны) установить язык своей страницы. Сделайте это, добавив атрибут lang в открывающий HTML-тег (как показано ниже):
<html lang="en-US">
Это полезный способ: правильная установка языка страницы улучшает её индексирование поисковыми системами, помогает правильно отображаться в результатах на нужном языке и значительно облегчает работу людям с нарушениями зрения, которым помогают программы-чтецы. Например, слово "шесть" по-французски и по-английски пишется одинаково, но произносится по-разному.
Можно уточнить язык для отдельных частей документа. Например, выделить текст на японском:
<p>Japanese example: <span lang="jp">ご飯が熱い。</span>.</p>
Коды языков определяются в стандарте ISO 639-1. Подробности работы с языковыми тэґами можно найти в Языковые теги в HTML и XML.
Заключение
На этом мы завершаем наш краткий обзор HTML-блока head. Он предлагает много возможностей, и несмотря на обширные возможности, наша цель — на этом этапе дать представление о наиболее распространенных вещах в данный момент! В следующей статье мы рассмотрим основы разметки текста в HTML.