Главная роль HTML заключается в придании тексту структуры и значения, также называемого семантикой. Это позволяет браузерам корректно отображать текст. В этой статье мы рассмотрим, как использовать HTML для структуры текста на странице: от вставки заголовков и абзацев до выделения слов, создания списков и других элементов.
| Предварительные требования: | Основные сведения о HTML можно найти в Основы HTML - элементы, атрибуты и теги. |
|---|---|
| Задача: | Познакомиться с основными методами разметки текста, добавляя структуру и семантику — включать абзацы, заголовки, списки, акценты и цитаты. |
Основы: Заголовки и параграфы
Практически все структурированные тексты состоят из параграфов и заголовков, будь то рассказы, газеты, учебники или журналы.
Упорядоченный контент облегчает и делает чтение приятнее.
В HTML каждый абзац обрамляется элементом <p>, например:
<p>Это параграф, действительно он.</p>
Каждый заголовок выделяется соответствующим элементом:
<h1>Я представитель заголовка.</h1>
Существует шесть видов элементов для заголовков: <h1>, <h2>, <h3>, <h4>, <h5>, <h6>. Каждый из них обозначает уровень контента в документе; <h1> — это основной заголовок, <h2> — подзаголовки, <h3> — под-подзаголовки и так далее.
Создание иерархической структуры
Предположим, у нас есть рассказ. Главный заголовок <h1> обозначает название всей истории, <h2> выделяет названия глав, а <h3> обозначает подзаголовки внутри каждой главы.
<h1>The Crushing Bore</h1> <p>By Chris Mills</p> <h2>Chapter 1: The Dark Night</h2> <p>It was a dark night. Somewhere, an owl hooted. The rain lashed down on the ...</p> <h2>Chapter 2: The eternal silence</h2> <p>Our protagonist could not so much as a whisper out of the shadowy figure ...</p> <h3>The specter speaks</h3> <p>Several more hours had passed, when all of a sudden the specter sat bolt upright and exclaimed, "Please have mercy on my soul!"</p>
Самое главное — определить иерархию элементов на странице. Вам необходимо учитывать несколько правил при создании такой структуры.
- Лучше всего использовать <h1> лишь один раз на странице, так как это главный заголовок. Все остальные уровни заголовков должны подчиняться ему.
- Соблюдайте порядок в иерархии заголовков. Не нужно использовать <h3> для подзаголовков, а <h2> для под-подзаголовков — это нарушает логику и может привести к непродуманным результатам.
- Не старайтесь использовать более трёх уровней заголовков на одной странице, если в этом нет явной необходимости. Глубокая иерархия делает документы неповоротливыми и трудными для навигации. Разделите контент на несколько страниц, если это возможно.
Зачем нам необходима структура?
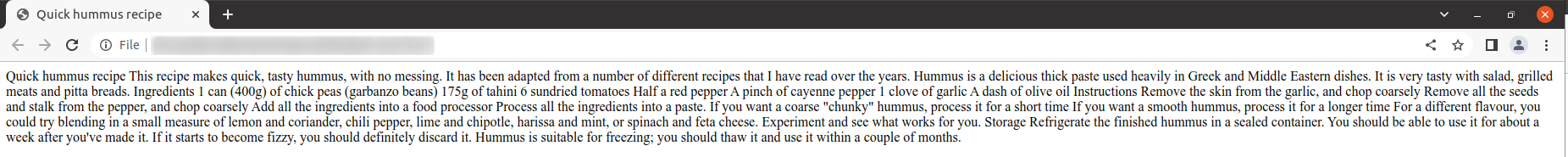
Для ответа на этот вопрос давайте взглянем на text-start.html, который является отправной точкой нашего примера (рецепт хумуса). Сохраняйте копию этого файла на вашем компьютере, так как она понадобится для последующих упражнений. Обратите внимание, что в теле документа содержится несколько незаметных фрагментов контента, разделённых разрывами строк (использован Enter/Return).
Однако при открытии файла в браузере весь текст выглядит как единый массив текста!

Это результат отсутствия элементов, задающих структуру контента — браузер не распознает, где заголовки, а где абзацы.
- Пользователи веб-страниц имеют тенденцию сканировать страницы в поисках интересного контента, часто обращая внимание только на заголовки. Если они не находят ничего интересного в течение нескольких секунд, они быстро покидают сайт. Согласно исследованиям, мы обычно проводим на веб-странице очень мало времени.
- Поисковые системы, индексирующие страницу, используют заголовки для оценки релевантности ключевых слов, влияющих на её поисковую выдачу. Документы без заголовков могут слабо показываться в контексте SEO (поисковой оптимизации).
- Люди с ослабленным зрением часто не читают страницы, а слушают их с помощью программного обеспечения, которое называется программы чтения с экрана. Такая программа предоставляет способы быстрого доступа к контенту, например, считывая заголовки для быстрой навигации. Если заголовки отсутствуют, пользователю придётся прослушивать весь текст целиком.
- Чтобы использовать CSS для стилизации или применить JavaScript для интерактивности, контент должен быть обёрнут в элементы, чтобы эти технологии могли эффективно работать.
Таким образом, важно структурировать контент разметкой.
Почему мы нуждаемся в семантике?
Мы часто полагаемся на семантику в повседневной жизни — за счет предыдущего опыта мы понимаем назначение объектов вокруг нас. Например, увидев красный свет на светофоре, мы знаем, что необходимо остановиться, а зелёный цвет сигнализирует о движении. Жизнь станет довольно сложной, если значение этих сигналов будет изменено.
Точно так же важно, чтобы использованные в документе элементы придавали контенту правильное смысловое значение, например, внешний вид или функцию. В контексте HTML элемент <h1> является семантическим, определяя текст как "главный заголовок на странице".
<h1>Это главный заголовок на странице</h1>
По умолчанию браузер оформляет такой текст с крупным шрифтом, демонстрируя его в виде заголовка (хотя с помощью CSS он может быть стилизован по вашему усмотрению). Более важное значение заключается в использовании таких семантических элементов поисковыми системами и программами чтения с экрана.
Напротив, любой элемент можно стилизовать, чтобы он выглядел как заголовок верхнего уровня. Например:
<span style="font-size: 32px; margin: 21px 0;">Это заголовок верхнего уровня?</span>
Это элемент <span>. Он не обладает собственной семантикой. Используется для применения к содержимому стилей с помощью CSS (или взаимодействия с JavaScript) без добавления дополнительного смысла. Мы применили CSS, чтобы он выглядел как заголовок, но без семантического значения этот элемент не получит никаких дополнительных преимуществ, о которых мы говорили ранее. Всегда стремитесь применять наиболее подходящие элементы HTML.
Списки
Обратим внимание на списки. Они часто встречаются в повседневной жизни — от уведомлений о покупках до маршрутов и списка инструкций. В Интернете тоже встречаются списки, и мы рассмотрим три типа списков.
Неупорядоченные списки
Неупорядоченные списки применяются к элементам, порядок которых не важен, например, список покупок.
молоко
яйца
хлеб
земля
Каждый неупорядоченный список начинается с элемента <ul>, обрамляющего все элементы списка:
<ul> молоко яйца хлеб земля </ul>
Чтобы завершить разметку, каждое наименование элемента списка обернуто в элемент <li>:
<ul> <li>молоко</li> <li>яйца</li> <li>хлеб</li> <li>земля</li> </ul>
Упорядоченные списки
Упорядоченные списки применяются тогда, когда важен порядок перечисления пунктов, например, в маршруте:
Езжайте до конца дороги
Поверните направо
Проезжайте прямо через первые два круговых перекрестка
Поверните налево на третьем перекрестке
Школа будет справа через 300 метров
Разметка для упорядоченных списков аналогична, однако списочные элементы следует обернуть элементом <ol> вместо <ul>:
<ol> <li>Езжайте до конца дороги</li> <li>Поверните направо</li> <li>Проезжайте прямо через первые два круговых перекрестка</li> <li>Поверните налево на третьем перекрестке</li> <li>Школа будет справа через 300 метров</li> </ol>
Вложенные списки
Вполне допустимо использовать вложенные списки. Вы можете захотеть интегрировать один список внутрь другого. Давайте возьмем второй список из нашего примера рецепта:
<ol> <li>Remove the skin from the garlic, and chop coarsely.</li> <li>Remove all the seeds and stalk from the pepper, and chop coarsely.</li> <li>Add all the ingredients into a food processor.</li> <li>Process all the ingredients into a paste.</li> <li>If you want a coarse "chunky" hummus, process it for a short time.</li> <li>If you want a smooth hummus, process it for a longer time.</li> </ol>
Так как последние две строчки тесно относятся к полученной пасте, воспринимаясь как возможные вариации, возможно, стоит разместить их в отдельном неупорядоченном списке внутри текущего. Результат будет следующим:
<ol> <li>Remove the skin from the garlic, and chop coarsely.</li> <li>Remove all the seeds and stalk from the pepper, and chop coarsely.</li> <li>Add all the ingredients into a food processor.</li> <li>Process all the ingredients into a paste. <ul> <li>If you want a coarse "chunky" hummus, process it for a short time.</li> <li>If you want a smooth hummus, process it for a longer time.</li> </ul> </li> </ol>
Акцент и Важность
В разговоре мы часто придаем особое значение некоторым словам, чтобы изменить смысл фразы. Мы выделяем текст, чтобы показать важность или различие. HTML позволяет реализовать это благодаря специальным элементам, и в этом разделе мы рассмотрим наиболее популярные из них.
Выделение акцента
В разговоре мы выделяем акцент на определённых словах, изменяя смысл сказанного. На письме это можно выразить курсивом. Эти две фразы отличаются по значению:
Я рад, что ты не опоздал.
Я рад, что ты не опоздал.
Первое предложение звучит искренне, представляя облегчение, что человек не опоздал. Второе, напротив, звучит саркастически, подразумевая скрытое недовольство.
В HTML элемент <em> (emphasis) используется для разметки подобных случаев. Эти элементы учитываются программами для экранного чтения и произносятся с изменённой интонацией. По умолчанию браузеры отображают это как курсив, но для этого также можно применить CSS с элементом <span> или <i>, чтобы изменить стиль.
<p>Я <em>рад</em>, что ты не <em>опоздал</em>.</p>
Передача важности
Для выделения важных слов мы склонны акцентировать на них внимание и на текстовом языке отмечать жирным шрифтом. Например:
Эта жидкость очень токсична.
Я рассчитываю на вас. Не опаздывай!
В HTML элемент <strong> (значимость) помогает подчеркнуть важные моменты. Таким образом
документ становится более читаемым и воспринимаемым
через программы экранного чтения. Браузеры отображают эту разметку жирным шрифтом по умолчанию. Альтернативой
без использования этого тега является
применение CSS вместе с элементом <span> или <b> (подробнее далее).
<p>Эта жидкость <strong>очень токсична</strong>.</p> <p>Я рассчитываю на вас. <strong>Не</strong> опаздывайте!</p>
Если необходимо, вы можете вставить важное и акцентированное выделение друг в друга:
<p>Эта жидкость <strong>очень токсична</strong> — если вы ее выпьете, <strong>вы <em>можете</em> </strong>умереть.</p>
Курсив, Жирный шрифт, Подчеркивание...
Элементы, рассмотренные ранее, имеют ясное предназначение и семантику. Для <b>, <i> и <u> ситуация немного сложнее. Они появились в HTML в эпоху, когда поддержка CSS только начиналась или вовсе отсутствовала для придания текста жирности, наклона или подчеркивания. Такие элементы, как <b>, <i>, <u>, которые воздействуют только на внешний вид, известны как элементы представления, и должны использоваться осторожно.
HTML5 переопределил <b>, <i> и <u> с учетом их семантического назначения.
Рекомендуется применять <b>, <i> или <u>, если нужно передать традиционное значение жирным шрифтом, курсивом или подчеркиванием, в случае отсутствия более подходящего элемента. Однако не забывайте об обеспечении доступности. Использование курсивного стиля не очень помогает пользователям устройств экранного чтения или тем, чей язык отличается от латинского алфавита.
- <i> применяется для передачи значений, традиционно передаваемых курсивом: иностранные слова, таксономические номенклатуры, терминология...
- <b> используется для выделения, тяжесть которого традиционно отмечается жирным: ключевые слова, названия товаров, предложения...
- <u> применяется для передачи традиционно подчеркнутых значений: имена собственные, орфографические ошибки...
Подчеркивание тесно ассоциируется с гиперссылками. Следовательно, в Интернет-практике рекомендуется подчеркивать только ссылки.
Заключение
На этом все! Читая эту статью, вы должны получить четкое понимание, как начинать работать с разметкой текста в HTML и познакомиться с некоторыми из самых важных элементов разметки. В HTML существует множество других семантических элементов, которые мы подробно рассмотрим в статье "Дополнительные семантические элементы" в одной из следующих частей курса. В следующей статье мы подробно разберем, как создавать гиперссылки, вероятно, самый важный элемент в Интернете.