В данной статье мы рассматриваем ключевые основы HTML, необходимые для начала работы. Мы разберем понятия «элементов», «атрибутов», «тегов» и других важных терминов, которые вы, возможно, уже слышали, и объясним их роль в языке. Продемонстрируем структуру HTML-элементов, разберем типовую HTML-страницу и обсудим иные значимые аспекты языка. Кроме того, для поддержания интереса мы будем взаимодействовать с настоящей HTML-страницей!
Основы
HTML (HyperText Markup Language) не является языком программирования, это язык разметки, который используется для определения структуры веб-страниц, на которые попадают пользователи. Их структура может быть как сложной, так и простой — всё зависит от замысла и желания разработчика. HTML состоит из множества элементов, которые вы применяете для оборачивания или разметки различных частей содержимого, чтобы оно выглядело и функционировало определённым образом. Например, теги могут преобразовать текст в гиперссылку, выделить его курсивом и так далее. Рассмотрим следующий пример:
Мой кот очень сердитыйЧтобы отображать эту строку как параграф, мы заключаем её в теги элемента "параграф"
(<p>), например:
<p>Мой кот очень сердитый</p>
Метки в HTML нечувствительны к регистру, то есть они могут быть записаны как в верхнем, так и в нижнем регистре. Например, тег <title> может быть записан как <title>, <TITLE>, <Title>, и так далее. Несмотря на это, рекомендуется придерживаться написания всех тегов в нижнем регистре для улучшения читаемости и единообразия.
Структура HTML элементов
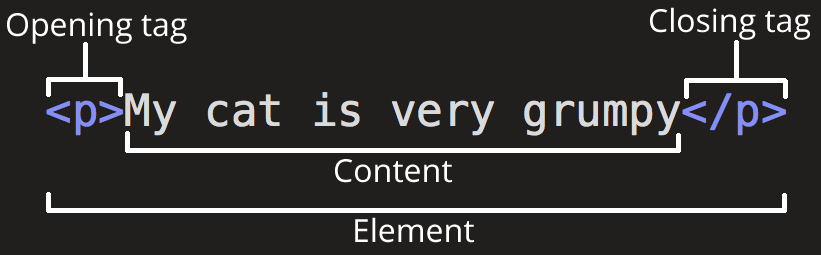
Давайте разберёмся с элементом "параграф" подробнее:

Основные компоненты элемента:
- Открывающий тег: содержит название элемента (в данном случае, p) внутри угловых скобок. Этот тег сигнализирует о начале элемента и указывает, как следует обрабатывать последующее содержимое.
- Закрывающий тег: аналогичен открывающему, но содержит слэш перед названием. Он обозначает конец элемента. Пропуск закрывающих тегов — ошибка новичков, которая может привести к непредвиденным результатам, вплоть до поломки отображения страницы.
- Содержимое: в данном случае это просто текст.
- Элемент: это комбинация открывающего и закрывающего тегов, вместе с содержимым между ними.
Вложенные элементы
Вы можете комбинировать элементы, помещая один внутри другого — это называется
вложенностью. Например, чтобы подчеркнуть, что наш кот очень сердитый, можно
обернуть слово "очень" в элемент <strong>, который придаст особую
значимость:
<p>Мой кот <strong>очень</strong> сердитый.</p>
Важно удостовериться, что элементы вложены корректно: сначала открывается p, потом strong; сначала закрывается strong, затем p. Пример ниже некорректен:
<p>Мой кот <strong>очень сердитый.</p></strong>Правильное закрытие и открытие элементов, без перекрытия, важно. Если порядок нарушен, как в примере выше, ваш браузер попытается "додумать" за вас, что приведет к неожиданным результатам.
Блочные и строчные элементы
В HTML выделяют две важные категории элементов — блочные элементы и строчные элементы.
- Блочные элементы формируют видимый блок на странице — они начинают с новой строки, заканчивая текущий блок контента. Часто элементы блочного уровня выступают как структурные единицы страницы, например, параграфы, списки и навигационные блоки. Блочные элементы могут включать в себя другие блочные элементы, так и строчные элементы.
- Строчные элементы охватывают небольшие части содержимого и находятся внутри блочных элементов. Они не
создают новой строки на странице и чаще всего используются внутри текста параграфов, как, например,
<a>(ссылка),<em>или<strong>.
Посмотрите на пример ниже:
<em>Первый</em><em>второй</em><em>третий</em> <p>четвертый</p><p>пятый</p><p>шестой</p>
Элемент <em> — это строчный элемент, поэтому первые три
элемента располагаются на одной строке и смыкаются друг с другом. Напротив, <p> —
это элемент блочного уровня, поэтому каждый <p> находится на отдельной
строке,
с пробелом выше и ниже каждого из них (также определяемым CSS-стилями по умолчанию).
HTML5 уточнил категории элементов в спецификации HTML: смотрите Категории типов содержимого элементов. Современные определения более точны и однозначны, но они сложнее для восприятия, чем привычные «блочные» и «строчные» термины, поэтому мы остаёмся в рамках последних в этом разделе.
Не смешивайте «блочные» и «строчные» термины в HTML с одноимёнными свойствами CSS. Хотя они по умолчанию взаимосвязаны, изменение стиля отображения в CSS не изменяет категорию HTML-элементов, поэтому это не влияет на вложенность элементов. Это путаница часто встречается, и именно из-за неё HTML5 отказался от этих терминов.
Вам могут понадобиться справочники с перечнями блочных и строчных элементов
Пустые элементы
Не все элементы следуют стандартному шаблону: открывающий тег, контент, закрывающий тег. Существуют и пустые элементы, которые состоят только из одного тега и часто используются для добавления чего-то в заданное место документа. Например, элемент <img> вставляет изображение на текущую страницу в месте его размещения:
<img src="https://raw.githubusercontent.com/mdn/beginner-html-site/gh-pages/images/firefox-icon.png">
Следующий пример выведет это изображение на вашу страницу:
![]()
Пустые элементы также иногда называются void-элементами.
Атрибуты
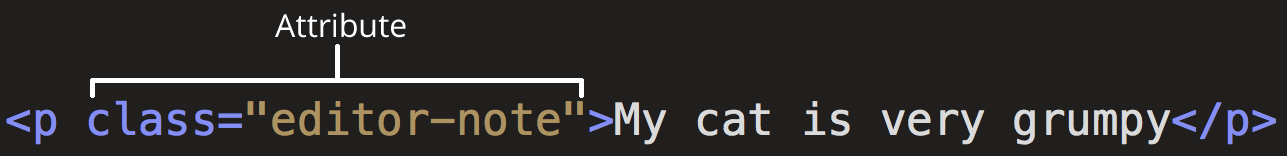
Элементы могут содержать атрибуты, выглядящие следующим образом:

Атрибуты добавляют дополнительную информацию об элементе, которая не нужна в его содержимом. В этом случае, атрибут class присваивает элементу идентификатор, который может использоваться для применения стилей и других настроек.
Атрибут должен содержать:
- Пробел между ним и именем элемента (или предыдущим атрибутом, если их несколько).
- Имя атрибута с равнозначным знаком равенства.
- Значение в кавычках.
Возьмем элемент <a>, который представляет собой якорь и делает текст
внутри ссылкой.
Он может содержать несколько атрибутов, например, данные ниже:
-
href: Указывает веб-адрес, к которому ведёт ссылка. Например,
href="https://www.mozilla.org/". - title: Атрибут title добавляет дополнительное описание ссылки, например, какую страницу она представляет. Например, title="The Mozilla homepage", которое появится как подсказка при наведении курсора.
- target: Определяет, в каком окне или вкладке будет открыта ссылка. Например, target="_blank" открывает ссылку в новой вкладке. При отсутствии атрибута, ссылка откроется на текущей вкладке.
Булев атрибут
Встречаются атрибуты, записанные без значения — это допустимо и называют их булевыми. Основное
и единственное значение таких атрибутов совпадает с их именем. Например, атрибут disabled
может применяться к элементам ввода, чтобы сделать их неактивными, предотвращая ввод данных пользователем.
<input type="text" disabled>
Для удобства их допустимо записывать более кратко (ниже для сравнения приведен пример включенного и отключенного элемента input, чтобы лучше понять их работу):
<input type="text" disabled> <input type="text">
Опускание кавычек вокруг значений атрибутов
В интернете вы можете встретить различные способы записи разметки, включая отсутствие кавычек вокруг значений атрибутов. Это допустимо в некоторых случаях, но может разрушить вашу разметку при других. Возвращаясь к примеру с гиперссылкой, вы можете записать лишь атрибут href так:
<a href=https://www.mozilla.org/>favorite website</a>
Однако, добавление атрибута title в том же стиле будет ошибкой:
<a href=https://www.mozilla.org/ title=The Mozilla homepage>favorite website</a>
В такой ситуации браузер интерпретирует это как три разных атрибута: атрибут title c значением "The" и два булевых атрибута: Mozilla и homepage, что совершенно не то, что планировалось, и может привести к ошибке или неожиданному поведению вашего кода.
Наш совет: всегда заключайте атрибуты в кавычки — это позволит избежать ряда проблем и сделает ваш код более читаемым.
Одинарные или двойные кавычки?
В этой статье вы заметите, что все атрибуты обернуты в двойные кавычки. Однако в других HTML документах вы можете встретить использование одинарных кавычек. Это дело личных предпочтений, и вы можете выбрать те, которые вам удобнее. Оба варианта считаются правильными. Вот примеры двух эквивалентных строк:
<a href="http://www.example.com">A link to my example.</a> <a href='http://www.example.com'>A link to my example.</a>
Однако, нужно быть внимательным и не смешивать кавычки — это вызовет ошибку!
<a href="http://www.example.com'>A link to my example.</a>
Если вы используете один тип кавычек, вы можете включать внутрь другой вид. Пример:
<a href="http://www.example.com" title="Isn't this fun?">A link to my example.</a>
Если же хотите использовать те же кавычки внутри, нужно применить символы HTML. Такое не сработает:
<a href='http://www.example.com' title='Isn't this fun?'>A link to my example.</a>
Поэтому воспользуйтесь кодами символов:
<a href='http://www.example.com' title='Isn't this fun?'>A link to my example.</a>
Структура HTML документа
Пример ниже показывает, как базовые, автономные HTML элементы вписываются в большую картину, формируя полную HTML страницу:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>My test page</title> </head> <body> <p>This is my page</p> </body> </html>
Вот, что каждый элемент выполняет:
-
<!DOCTYPE html>: Doctype. Исторически, когда HTML только появлялся (1991/2), doctypes были связаны с правилами, которым следовала HTML страница. В наши дни это скорее рудиментарный элемент, необходимый для правильной работы страницы. -
<html></html>: Элемент<html>включает в себя всё содержимое страницы, его ещё называют "корневым элементом". -
<head></head>: Элемент<head>содержит метаданные, как, например, заголовок, скрипты и стили. -
<meta charset="utf-8">: Данный элемент задает кодировку символов документа — utf-8, охватывающую большинство известных языков. Даже если сейчас это кажется ненужным, это позволит избежать проблем в будущем. -
<title></title>: Этот элемент задает заголовок страницы, отображаемый на вкладке браузера. Он также используется при сохранении страницы в закладки. -
<body></body>: Этот элемент<body>включает в себя всё отображаемое содержимое на странице: текст, изображения, видео и прочее.
Вы хотите начать экспериментировать с HTML непосредственно на своём компьютере? Попробуйте следующее:
- Скопируйте указанный выше пример HTML-кода страницы.
- Создайте новый файл в текстовом редакторе на вашем устройстве.
- Вставьте скопированный код в ваш новый текстовый файл.
- Сохраните файл под именем index.html.
Теперь можете открыть файл в браузере и исследовать результат. Попробуйте изменять код, обновлять страницу и наблюдайте, как меняется отображение.
Попробуйте сделать также следующее:
- Добавьте заголовок сразу после открывающего тега <body>, поместив его текст между тегами <h1> и </h1>.
- Создайте параграф, в котором напишите о чем-то интригующем или интересном.
- Отметьте важные слова тегами <strong> и </strong> для привлечения внимания.
- Добавьте ссылку в ваш текст, как объяснено ранее в статье.
- Закрепите под текстом изображение. Используйте предложенную в статье методику или найдите картинку сами (даже лучше, если из своих ресурсов или в интернете).
Пробелы в HTML
Возможно, вы заметили большое количество пробелов в примерах кода, которые вы видите в этой статье. На самом деле, это не обязательно — следующие два примера идентичны:
<p>Собаки глупы.</p> <p>Собаки глупы.</p>
Браузеры игнорируют лишние пробелы и переводят все пустое место к одному пробелу. Почему тогда их используют? Потому что форматированный код проще читать, понимать и с ним легче работать. Удобно, когда каждый вложенный элемент размещен с отступом в два пробела относительно своего контейнера. Вы можете выбрать любое форматирование, но следуйте избранному стилю для самых простых программ.
Ссылки на сущности: Включение специальных символов в HTML
В HTML символы <, >, ", ' и & имеют специальный статус, поскольку входят в синтаксис языка. Как, например, ввести в текст амперсанд или знак "меньше чем" без их интерпретации браузером как разметка?
Для этого мы используем ссылки-мнемоники, представляющие собой специальные коды для отображения спецсимволов. Они начинаются с амперсанта (&) и заканчиваются точкой с запятой (;).
| Буквенный символ | Символьный эквивалент |
|---|---|
| < | < |
| > | > |
| " | " |
| ' | ' |
| & | & |
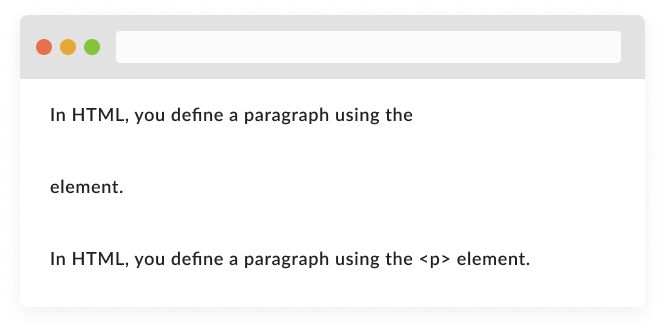
Обратите внимание на следующий пример: два параграфа рассказывают о веб-технологиях:
<p>In HTML, you define a paragraph using the <p> element.</p> <p>In HTML, you define a paragraph using the <p> element.</p>
На живом выводе ниже вы заметите, что первый абзац отображается неверно, так как браузер воспринимает второй элемент <p> как начало нового абзаца. Второй абзац отображается корректно, поскольку угловые скобки заменены на ссылки-мнемоники.

Таблица всех доступных HTML символов-мнемоников на Википедии: List of XML and HTML character entity references.
HTML комментарии
В HTML, как и в большинстве языков программирования, предусмотрена возможность добавления комментариев в код. Комментарии не отображаются на странице, они игнорируются браузером и остаются исключительно для помощи разработчику. Это полезно для описания работы кода, объяснения функций его частей, что важно, если вы вернетесь к этому коду позже или передадите его другому.
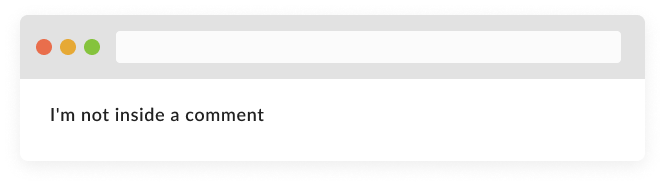
Чтобы пометить часть HTML-кода как комментарий, она заключается в специальных элементах <!-- и -->, например:
<p>I'm not inside a comment</p> <!-- <p>I am!</p> -->
Как будет видно на странице, первый параграф отобразится, а второй не будет.

Подведение итогов
Вы дошли до конца статьи — надеемся, вам понравилось погружение в основы HTML. На этом этапе у вас должно сложиться базовое представление о структуре и правилах языка, и вы можете описать некоторые из элементов и атрибутов. Сейчас отличное время, чтобы продолжить изучение и расширить свои знания. В следующих главах мы более подробно рассмотрим аспекты, которые вы уже изучили, и познакомим вас с новыми возможностями языка. Оставайтесь с нами!
Сейчас, когда вы начинаете узнавать больше о HTML, имеет смысл также изучать основы каскадных таблиц стилей. CSS используется для стилизации веб-страниц, изменяет шрифты, цвета и оформление, помогает создавать удобные и красивые страницы. HTML и CSS прекрасно комплементарны!